Strona internetowa dla fotografa znacznie różni się od zwykłego bloga czy strony firmowej. Duża ilość zdjęć i multimediów, a także charakter portfolio sprawiają, że trzeba w tym wypadku poświęcić więcej uwagi aspektom technicznym witryny i optymalizacji. Na co dokładnie trzeba zwrócić uwagę, tworząc portfolio fotograficzne?
Strona internetowa dla fotografa to nie byle co. Musisz pokazać swoje zdjęcia w jak najlepszym świetle (dosłownie i w przenośni), uchwycić uwagę odbiorcy, a także zachować odpowiedni poziom profesjonalizmu. Na odpowiedni odbiór Twoich prac wpływa jednak nie tylko warstwa wizualna strony, ale również aspekty techniczne, takie jak szybkość otwierania się strony i ładowania zdjęć.
Odpowiednia optymalizacja techniczna strony zagwarantuje pozytywny odbiór portfolio przez potencjalnego klienta. Będzie poświadczeniem profesjonalizmu, a także – po prostu – nie sprawi, że użytkownik ucieknie ze strony, zanim ta się załaduje. Jako że strona internetowa dla fotografa jest bogata w zdjęcia w wysokiej rozdzielczości, to niesamowicie istotna jest odpowiednia optymalizacja obrazów na stronie.
1. Unikaj darmowych kreatorów stron – zamiast tego wybierz WordPressa
Z pewnością szukając informacji o tym, jak powinna wyglądać strona internetowa dla fotografa, trafiły Ci się porady, aby stworzyć ją w generatorze witryn. To zły pomysł! Może Ci się wydawać, że potrzebujesz „tylko czegoś prostego do pokazania swoich fotografii”, ale wkrótce okaże się, że takie rozwiązanie nie jest odpowiednio zoptymalizowane, nie pozwala osiągnąć potencjału posiadania strony internetowej i ogranicza Cię tylko do prostej edycji treści.
Jeśli szukasz czegoś, co jest przyjazne dla początkującego użytkownika, a jednocześnie daje szeroki zakres możliwości, wybierz WordPressa. To system zarządzania treścią (CMS), który pozwala łatwo stworzyć własną stronę internetową. Dzięki ogromnej ilości wtyczek i darmowych motywów możesz „wyklikać” sobie stronę równie łatwo, co za pomocą wszelkich kreatorów. Z tą różnicą, że tu „jesteś na swoim”, korzystasz z profesjonalnego rozwiązania i nie masz narzuconych sztucznych ograniczeń.
Więcej na ten temat możesz dowiedzieć się ze szczegółowego artykułu, w którym porównano WordPressa do kreatorów stron. Dowiesz się z niego, dlaczego warto postawić na coś, nad czym masz większą kontrolę.
2. Wybierz szybki hosting, który wspiera użytkownika (wykorzystaj kod rabatowy LH.pl -30% na hosting)
Hosting WWW będzie Ci potrzebny, gdy zdecydujesz się na samodzielne stworzenie i utrzymanie strony. Strona internetowa dla fotografa powinna chodzić szybko, więc wybierz taki hosting, który cieszy się dobrą opinią, działa szybko i oferuje błyskawiczne wsparcie dla swoich klientów. Osobiście mogę polecić hosting w LH.pl, który został wielokrotnie nagrodzony i uznany za najlepszy hosting pod WordPress.
Co więcej, dla czytelników zakładających swoje portfolio mam do zaoferowania kod rabatowy, który obniży cenę hostingu za pierwszy rok o 30%! Wystarczy, że w trakcie zamawiania wpiszesz na stronie LH kod rabatowy, który brzmi minus30, a cena wybranego hostingu WWW zostanie automatycznie obniżona.
Jeśli zdecydujesz się na WordPressa, ale będziesz mieć problemy z jego instalacją, możesz zwrócić się do biura obsługi klienta LH.pl – pracownicy chętnie rozwiążą Twoje problemy i pomogą Ci zainstalować WordPressa na wykupionym serwerze.
Więcej informacji znajdziesz w artykule, o tym, jak wykorzystać w LH kod promocyjny.
3. Postaw na lekki, minimalistyczny motyw bez zbędnych wodotrysków
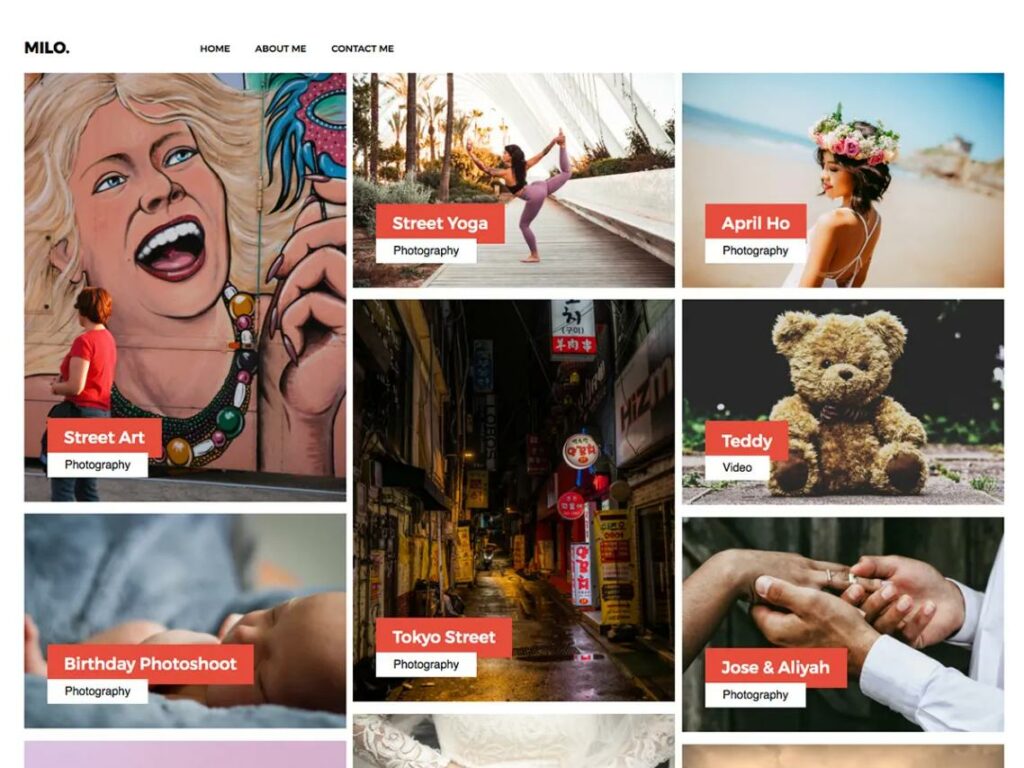
Wybór motywu / szablonu zawsze budzi dużo emocji. Dla wielu fotografów to jeden z ważniejszych elementów. Warto jednak pamiętać, że o ile aspekt wizualny strony jest bardzo ważny, o tyle nie należy tu przesadzać. Strona internetowa dla fotografa powinna promować Twoje zdjęcia i prace, a nie skupiać się na graficznych wodotryskach.

Ważny jest też aspekt techniczny. Pamiętaj, że na swojej stronie będziesz posiadać sporo obrazów i multimediów ze względu na jej naturę. Wybierz zatem motyw, który jest dość minimalistyczny, szybko działa i nie ładuje zbyt dużej ilości skryptów JS (JavaScript). Warto podczas budowy strony przetestować motywy, sprawdzając szybkość strony za pomocą narzędzia Google PageSpeed Insights, a następnie porównać wyniki – wybierz taki motyw, który ładuje jak najmniej niepotrzebnych dodatkowych skryptów.
4. Zwróć uwagę na rozmiar zdjęć (rozdzielczość i waga)
Wielu fotografów chcąc pochwalić się swoimi zdjęciami, umieszcza je na stronie w najwyższej jakości, z zachowaniem wysokiej rozdzielczości. To, oczywiście, wiążę się z bardzo dużą wagą każdego pliku ze zdjęciem. W praktyce powoduje to bardzo duże spowolnienie strony i powoduje niepotrzebne obciążenie.
Postaraj się, chociaż w małym stopniu, odpowiednio przygotować zdjęcia przed przesłaniem ich na stronie. Ogranicz ich rozdzielczość (np. do 1920x1080px), upewnij się, że zapisane są w formacie JPG, a także w trakcie zapisu wybierz odpowiedni poziom jakości (kompresji), np. 80%. Dzięki temu znacznie zmniejszysz wagę pliku nieznacznym kosztem jakości zdjęcia.
5. Korzystaj z wtyczki, która automatycznie optymalizuje zdjęcia
Jeśli nie masz czasu na to, aby każde zdjęcie pieczołowicie dopieścić, przyciąć, zmniejszyć i odpowiednio zapisać przed przesłaniem na stronę, to istnieje jeszcze jeden sposób.
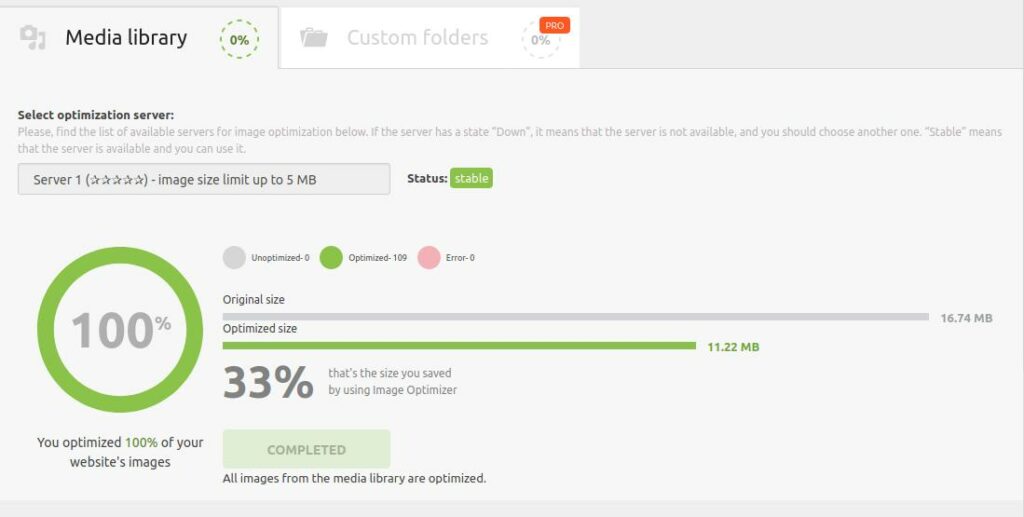
Jeśli korzystasz z WordPressa, to możesz zainstalować wtyczkę, która automatycznie kompresuje wszystkie zdjęcia (zarówno te nowe, jak i istniejące). Jedną z takich wtyczek jest Robin Image Optimizer.

Wtyczka ta po zainstalowaniu sprawdza przesyłany obraz, a następnie poddaje go odpowiedniej kompresji w celu zmniejszenia wagi pliku graficznego niedużym kosztem jakości. Może także automatycznie zmieniać wymiary zdjęć, ograniczając je do określonej wysokości lub szerokości. Jeśli w WordPressie masz już sporo wgranych zdjęć, które są słabo zoptymalizowane, to Robin Image Optimizer może je masowo lepiej skompresować.
Więcej o przygotowywaniu obrazów do przesłania na stronę, a także o automatycznej kompresji przy użyciu wtyczki w WordPressie znajdziesz w osobnym poradniku dot. optymalizacji obrazów.
6. Odłóż ładowanie obrazów poza ekranem, aby przyspieszyć wczytywanie strony
Strona internetowa dla fotografa jest obfita w zdjęcia – to oczywiste. Zadbaj zatem o to, aby po wejściu na stronę ładowały się tylko te fotografie, które umieszczone są w części widocznej na ekranie urządzenia użytkownika, a reszta ładowała się dopiero w trakcie przewijania strony w dół. Odpowiada za to mechanizm odkładania ładowania obrazów poza ekranem, czyli tzw. lazy load (leniwe ładowanie).
Załóżmy, że masz podstronę lub galerię „Zdjęcia ślubne”, na której znajduje się kilkadziesiąt lub kilkaset Twoich najlepszych fotografii ślubnych. Standardowo, bez funkcji lazy load, gdy użytkownik tam wejdzie, przeglądarka załaduje mu wszystkie te zdjęcia, od góry aż do samego dołu. A przecież nie jest to konieczne – obrazy umieszczone niżej, czyli poza aktualnie widoczną częścią strony, mogą ładować się dopiero w trakcie przewijania witryny, czyli wtedy, kiedy zajdzie taka potrzeba. I za to właśnie odpowiada wspomniany lazy load.
Lazy load znacznie przyspieszy wczytywanie podstron zawierających sporo zdjęć, a także ograniczy wykorzystywanie danych komórkowych u użytkowników mobilnych. Więcej na ten temat możesz dowiedzieć się z osobnego poradnika, zawierającego informacje o tym, jak wdrożyć lazy load w WordPressie.
7. Wykorzystuj nowy format obrazów WebP dla kompatybilnych przeglądarek
Wspomniałem wcześniej o tym, że należy zadbać o wagę zdjęć, które zamierzasz umieścić na stronie. Oprócz ograniczenia wymiarów zdjęcia i użycia odpowiedniego poziomu kompresji dla zdjęć JPG istnieje jeszcze jeden sposób. Zapisywanie ich w nowym formacie WebP.
WebP to format opracowany przez Google, specjalnie na potrzeby stron internetowych. Jest obsługiwany przez większość nowych przeglądarek, w tym Chrome i Firefox (tu możesz sprawdzić wsparcie WebP w przeglądarkach). Pozwala on jeszcze bardziej zredukować wagę plików graficznych, bez wpływania na ich jakość.
Jeśli interesuje Cię ten temat, to koniecznie zapoznaj się z poradnikiem, w którym znajdziesz informacje o tym, jak wyświetlać obrazy w formatach nowej generacji (WebP) w WordPressie.
8. Wykorzystaj pamięć podręczną, zarówno po stronie serwera, jak i przeglądarki
Cache, czyli pamięć podręczna, sprawia, że strona może być zaserwowana użytkownikowi znacznie szybciej. Na serwerze są bowiem wygenerowane gotowe treści do udostpnienia użytkownikowi, bez konieczności czekania na to, aż serwer odpyta bazę danych i dynamicznie je wygeneruje. W WordPressie można to załatwić za pomocą wtyczki typu WP Fastest Cache.
Oprócz tego warto wykorzystać pamięć podręczną po stronie przeglądarki użytkownika, co jest dość istotne w kontekście ładowania strony, na której znajduje się wiele obrazów. Cache po stronie przeglądarki sprawia, że użytkownik po pierwszym załadowaniu plików strony (HTML, CSS, JS, JPG, PNG itp.) nie musi ich ponownie pobierać, gdyż są one dalej przechowywane lokalnie. Ponowne wejście na stronę powoduje załadowanie tych treści z dysku użytkownika, a nie z serwera.
Można to dodać bez użycia jakichkolwiek wtyczek na każdej stronie, która posiada plik .htaccess. Wystarczy go edytować i dopisać poniższy fragment:
<IfModule mod_expires.c>
FileETag MTime Size
AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript
ExpiresActive On
ExpiresByType text/html "access 600 seconds"
ExpiresByType application/xhtml+xml "access 600 seconds"
ExpiresByType text/css "access 1 month"
ExpiresByType text/javascript "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>9. Umieszczaj atrybut ALT w swoich zdjęciach pod kątem SEO
Oprócz samej optymalizacji pod kątem szybkości warto zadbać też o optymalizację techniczną pod kątem pozycjonowania. W końcu starasz się wypromować swoje usługi, a więc dotrzeć do jak największej ilości osób!

Podczas dodawania zdjęć do swojej strony warto je „opisać”. I nie, nie chodzi tu o to, aby pod każdym zdjęciem dodawać tekst widoczny na stronie – zdaję sobie sprawę, że w przypadku portfolio nie jest to możliwe. Każde zdjęcie ma jednak tzw. atrybut ALT w kodzie HTML, który pozwala opisać fotografię i to, co na niej jest. Roboty Google odczytują tę treść i zamieszczone w niej słowa kluczowe, dzięki czemu użytkownicy są w stanie za ich pomocą znaleźć Twoje zdjęcia np. w grafice Google.
W WordPressie jest to bardzo proste. Wystarczy zaznaczyć we wpisie lub bibliotece mediów wybraną fotografię, a następnie opisać ją w polu “Alternatywny tekst”. Nie trzeba edytować kodu.
10. Strona internetowa dla fotografa to nie tylko zdjęcia. Rozważ dodanie funkcji bloga

Kolejny aspekt pozycjonowania witryny to faktyczne treści tekstowe na stronie. Zawsze były, są i będą one najważniejsze pod kątem wyświetlania witryny w wynikach wyszukiwania. Oparcie całej strony o same fotografie nie jest dobrym pomysłem, chyba że nie zależy Ci na ruchu organicznym z Google, a strona pełni jedynie rolę portfolio, które udostępniasz potencjalnym klientom, znalezionym w inny sposób.
Jeśli jednak zależy Ci na tym, aby na Twoją stronę trafiały osoby z Google, koniecznie rozważ dodanie funkcji bloga. Nie musisz umieszczać na nim codziennie nowych wpisów, ale sporadyczne umieszczenie jakiegoś tekstu bogatego w słowa kluczowe istotne dla Twojej marki sprawi, że Twój blog ma szansę wyświetlić się wysoko w wynikach wyszukiwania. Czasem przygotowanie kilku prostych poradników branżowych lub podzielenie się przemyśleniami na temat swojej działalności może znacząco pomóc wybić się na tle innych.